Custom Widgets
Learn how to create custom Dashy widgets by embedding websites into your dashboard and side panel!

Intro:
Dashy allows users to create a custom New Tab and Side Panel/Sidebar that fits their unique needs and preferences. The ability to embed websites puts the figurative paintbrush in the user's hand and lets them add, view, and interact with the websites they choose.
How to Create Custom Widgets:
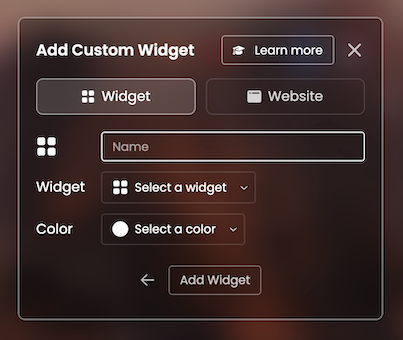
You can create custom widget and custom embedded websites by clicking the + icon in the dock labeled "Add Custom Widget." From here you can create widgets with custom names and icon colors.

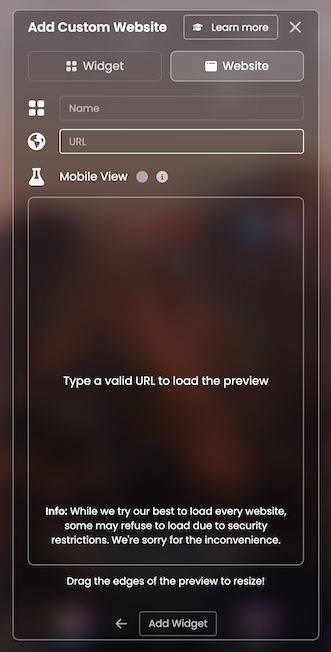
To create a custom embedded website, click the Website tab. From here, give your custom embedded site a name, enter the URL for the site, and select if you want it to appear in mobile form.

Once created, the widget will be added to your dashboard and the Websites tab of the widget explorer. To delete a custom widget from the explorer, right-click on its icon and select Remove Widget.
Alternative Method:
If you don't want the + icon in your dock, you can toggle it off from the Settings widget.
If you toggle that option off, you can still add custom widgets and websites through the Widgets Explorer. Click on the Explorer and click the + icon at the lower right and follow the same instructions as above.
Join the Dashy community and start being more productive with the Dashy Side Panel! Check us out on LinkedIn, Twitter, Youtube, and Instagram. Download the extension HERE!