Embedded Websites
Use custom widgets to embed websites into your dashboard and side panel.

Introduction:
If Dashy didn’t already do enough to help you close some tabs, it sure will now with the addition of embedded websites and custom widgets. This massive feature is a true game changer, but using these embedded sites is really quite simple. Let’s take a look at how they can help make your browser more productive, or wildly unproductive if you want to add all of your social media. We won’t judge.
Adding Embedded Websites:
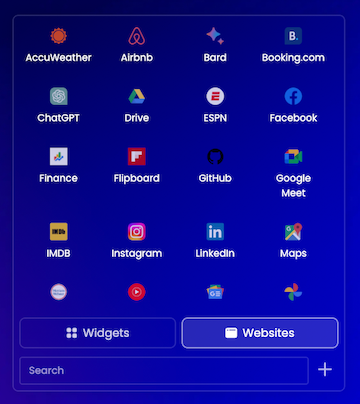
Dashy includes 25+ websites to choose from. if we don’t have something you want, don’t worry, we will cover how to add your own a little further down this post.
To add a website to your dashboard, click on the widget explorer in your Dock. From here you will see the option to switch from Widgets, to Websites. Clicking on Websites will take you to a new list of options that you can embed right into your dashboard. Simply click on the website of your choice, and it will neatly nestle its way into your Dashy.

Resizing and Moving Websites:
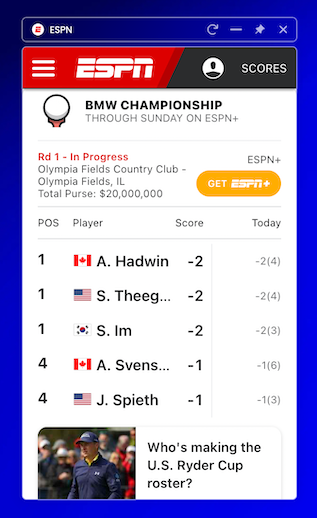
Some sites can be viewed from a small window, like Instagram photos or playing some music from YouTube. Others like Reddit may need a larger space for you to be able to view everything you want to. You can organize and resize these widgets easily to fit your needs.

Hover over the right edge of the embedded site and click-drag to the side to expand the widget’s width. Hover over the bottom edge of the site and click-drag downward to expand the widget’s height. Hover over the bottom right corner to expand the widget diagonally.
These embedded sites can be moved and pinned to your dashboard just like any other widget.
Create Custom Widgets:
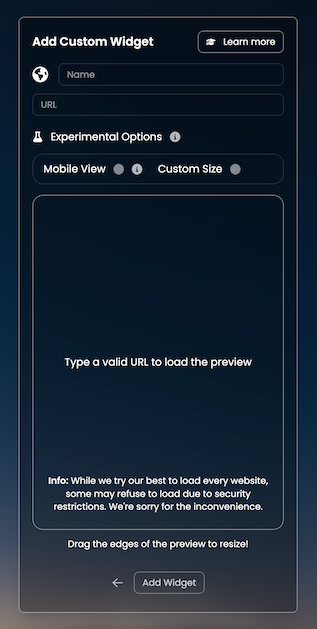
To add your own website, head to the widget explorer in your Dock and select the + icon at the bottom right. From here, give your custom widget a name, enter the URL for the site, and select from some experimental customization options.

These customization options include displaying the website in its mobile form, and resizing the appearance of the site within the widget.
Once created, the widget will be added to your dashboard and the Websites tab of the widget explorer. To delete a custom widget from the explorer, right-click on its icon and select Remove Widget.
Conclusion:
With all of these fantastic options you will be sure to have fun creating the ultimate productivity workspace, or the premier procrastination destination of your dreams. Close some tabs and place all of your favorite apps and websites right into your dashboard and side panel.


